Aras提供的API中,IOM的大部分都可以在VB,C#,Javascript中使用,那麼在前端技術上Aras也提供了On-Line JavaScript API Guide支援更多的視覺操作方式,但追根究柢除了基本的IOM可以使用外,還有哪些常會用到呢?
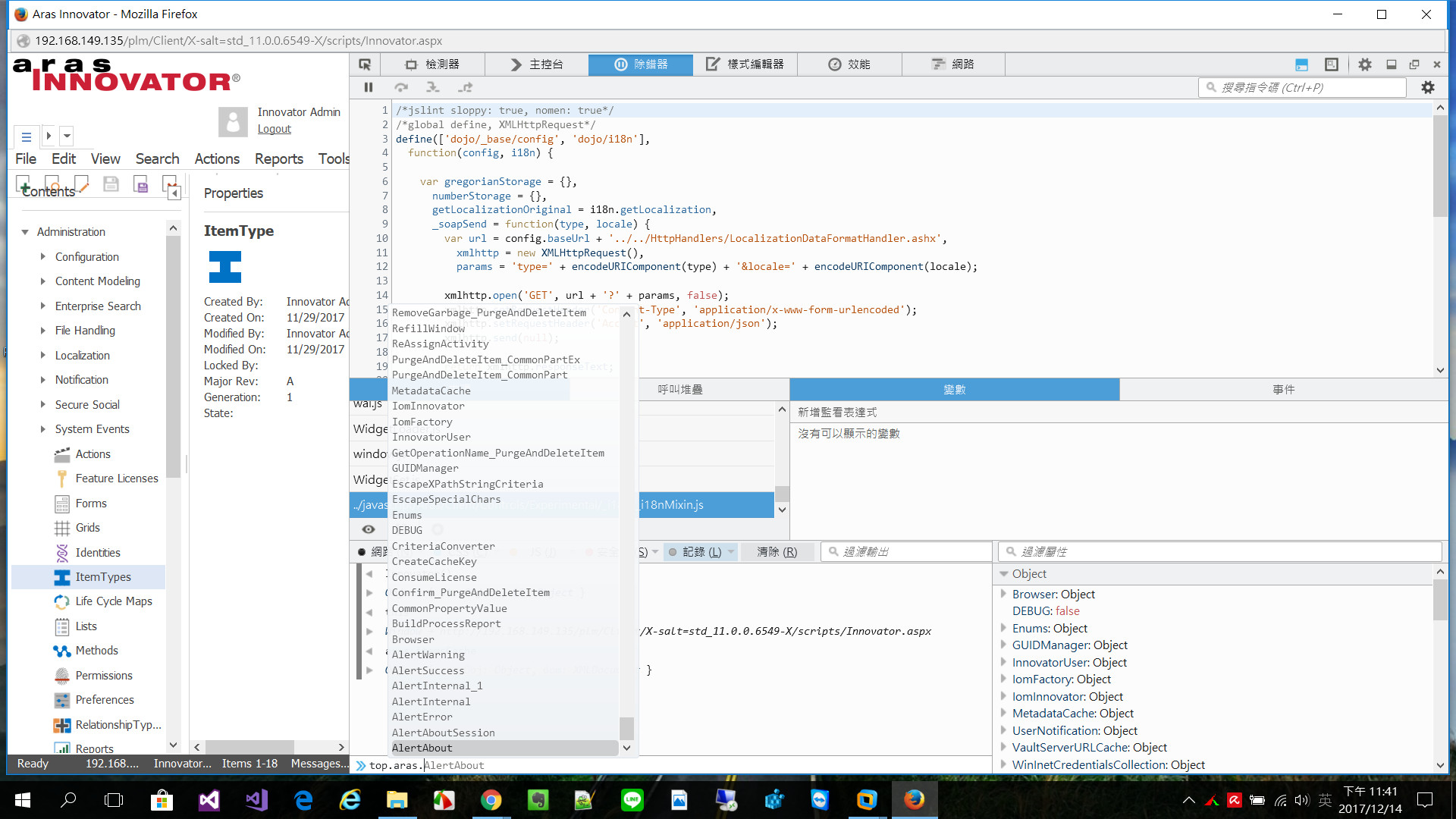
這裡就要引用到top.aras物件,它包含了大部分的Aras前端API,同時也有其他操作功能。
/*打開物件視窗
* uiShowItem
*
* parameters:
* 1) itemTypeName - may be empty string if item is in client cache
* 2) itemID - obligatory
* 3) viewMode - 'tab view' or 'openFile'
* if not specified aras.getVariable('viewMode') is used
* 4) isTearOff - true or false, if not specified aras.getVariable('TearOff') is used
*/
Aras.prototype.uiShowItem = function (itemTypeName, itemID, viewMode)
//ex.
top.aras.uiShowItem("work order","ddddddddddddddddd");
/*刷新物件視窗
* uiReShowItem
*
* parameters:
* 1) oldItemId- old id of item to be shown
* 2) itemId - id of item to be shown //usually itemId==oldItemId
* 2) editMode - 'view' or 'edit'
* 3) viewMode - 'tab view', ' or 'openFile'
* 4) isTearOff- true or false.
*/
Aras.prototype.uiReShowItem = function (oldItemId, itemId, editMode, viewMode)
//ex.
top.aras.uiReShowItem("xxxxxxxxxxxxx","xxxxxxxxxxxxx","view","tab view");
/*
* AlertError 錯誤訊息
* params: errorMessage = client-facing error message
* technicalErrorMessage = the technical error message
* stackTrace = the stack trace
* ardwin = the window to use
*
*/
Aras.prototype.AlertError = function Aras_AlertError(errorMessage, technicalErrorMessage, stackTrace, argwin)
//ex.
top.aras.AlertError("錯誤訊息");
//成功訊息
Aras.prototype.AlertSuccess = function Aras_AlertSuccess(msg, argwin) {
this.AlertInternal(msg, 'success', argwin, new AlertInternalCustomizationBase());
};
//ex.
top.aras.AlertSuccess("成功訊息");
/*回應對話視窗
Displays a confirmation dialog box which contains a message and OK and Cancel buttons.
Parameters:
message - string. Message to display in a dialog.
win - parent window for the dialog.
Returns:
true - if a user clicked the OK button.
false - if a user clicked Cancel button.
*/
Aras.prototype.confirm = function Aras_confirm(message, ownerWindow)
//ex.
var result=top.aras.confirm("choose");
Aras.prototype.prompt = function Aras_prompt(msg, defValue, argwin)
//ex.
top.aras.prompt("test","test");
尋找相關的API可以利用除錯器尋找 include.aspx,這邊會載入各種的Script~
